ご存知の方も多いと思いますが、Googleの検索結果には、ホームページの表示速度も影響します。
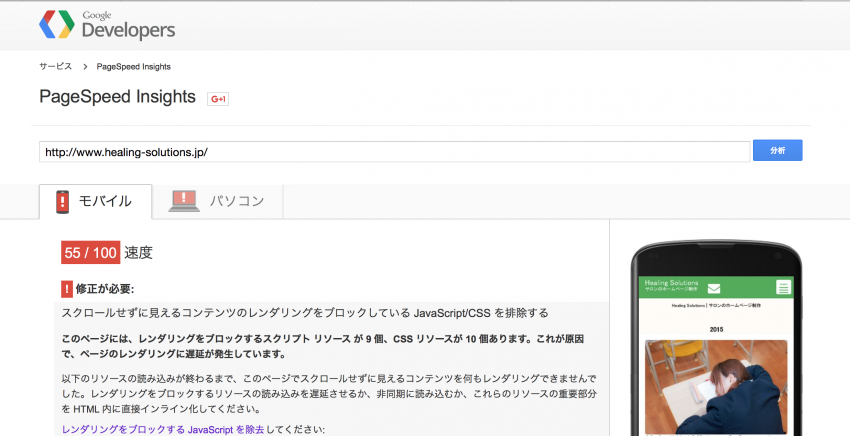
例えば、うちのホームページは・・

やばい!
ということで、WordPressの表示速度を早くするための調整をしてみました。
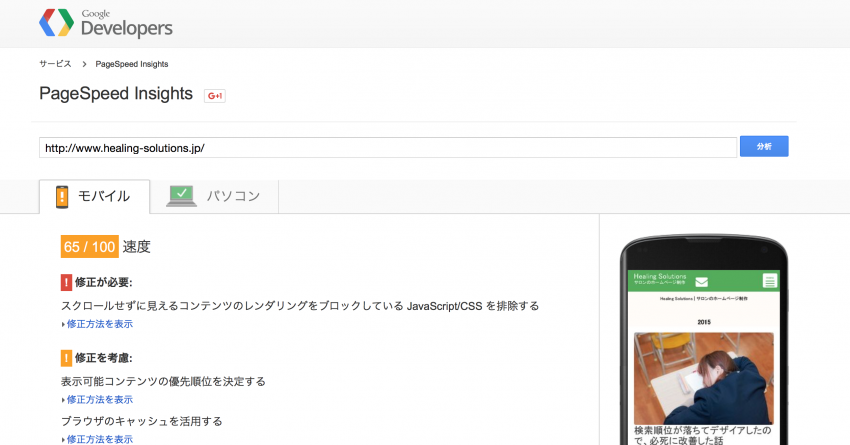
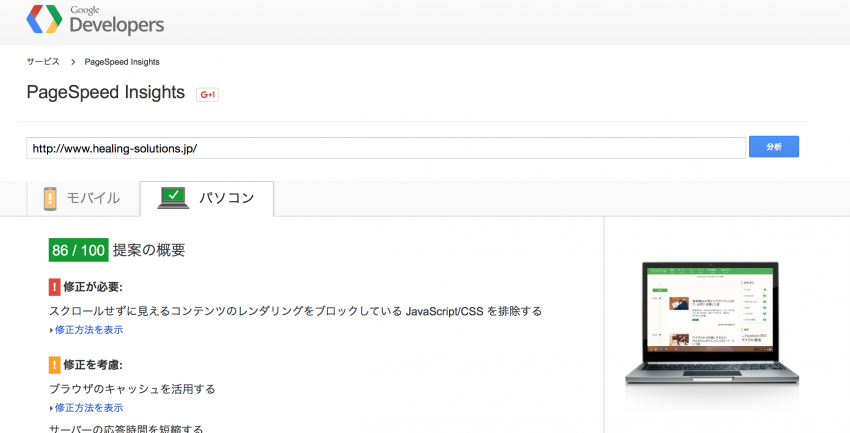
結果的には、
スマホではギリギリOK

PCでは、グリーンフラッグをいただけるようになりました。

対策したこと
の3つが大きかったです
ただ、やはりPHPで動的に書き出しているし、
あとはSNSなどとの連携も欠かせない部分なので、
100点にすることはとうてい諦めました。
よくて80点、普通なら70点くらいのスコアがあれば十分なんじゃないかな・・というのが
僕の感想です。
画像の圧縮
WordPressって、画像の管理機能がなかなか秀逸なので、
気軽に大きな画像をほいほいアップすることが可能です。
その時に、WordPressが初期状態で書き出してくれるリサイズを活用すると思うのですが
パーツによっては、それでも大きすぎるところがあったりします。
また、時には大きすぎる画像を読み込んでいる箇所も発生しやすいです。
まずは、Google先生に何がいけないのかを確認するためにも

は、活用するようにしましょう。
どんな要素がページを重くしているのか、リストになって表示されます。
取り急ぎ、WEBの知識があまりなくても、対策しやすいのは画像の縮小だと思います。
気軽にアップしている人は、時には1つの画像が1MBくらいある場合も・・・
それが、10枚あれば、もう10MB行ってしまいます。
そうなると、めちゃめちゃ重いページということになります。
jpg形式に修正して、圧縮率を下げるだけで、
あっというまに50KBくらいの画像になります。
100分の1とか、1000分の1のサイズになるので
体感的に早くなった感覚を得やすい項目です。
画像のサイズを追加する
画像を投稿する時に、初期値以外の縮小サイズでアップできるように、
functions.phpに、こんな記述を書きます。
/*-------------------------------------------*/
/* サムネイルサイズを追加
/*-------------------------------------------*/
add_image_size('x-small', 210, 350);
add_image_size('small', 350, 350);
add_image_size('largeA', 800, 800);
add_image_size('LargeThumb', 600, 600, true);
function add_custom_image_sizes() {
global $my_custom_image_sizes;
$my_custom_image_sizes = array(
'x-small' => array(
'name' => '極小サイズ',
'width' => 210,
'height' => 350,
'crop' => false,
'selectable' => true
),
'small' => array(
'name' => '小サイズ',
'width' => 350,
'height' => 350,
'crop' => false,
'selectable' => true
),
'largeA' => array(
'name' => '大サイズ',
'width' => 800,
'height' => 800,
'crop' => false,
'selectable' => true
),
'LargeThumb' => array(
'name' => '大サムネイル',
'width' => 600,
'height' => 600,
'crop' => true,
'selectable' => true
),
);
foreach ( $my_custom_image_sizes as $slug => $size ) {
add_image_size( $slug, $size['width'], $size['height'], $size['crop'] );
}
}
add_action( 'after_setup_theme', 'add_custom_image_sizes' );
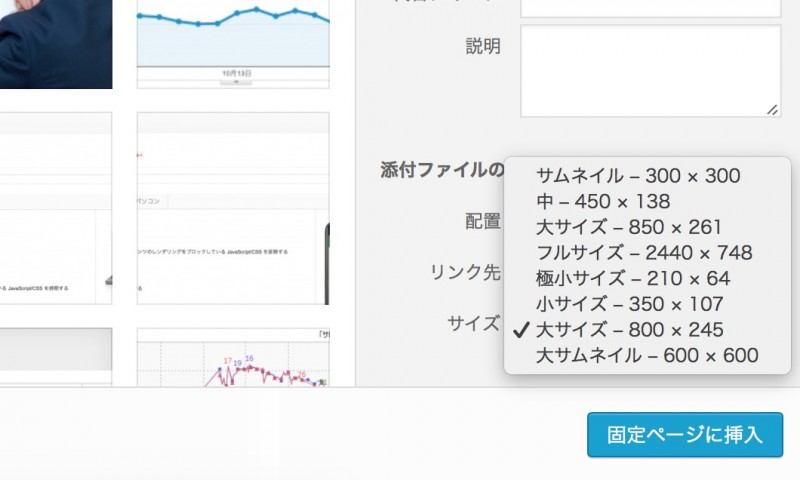
こうすると、画像をページに挿入する時に、リサイズの項目を増やすことが可能です。

ただし、あまりにもサイズを増やしすぎても、今度はWordPress側の負荷が増えちゃいます。
結果的に、いろいろ処理が重くなるので、必要最低限のリサイズにしましょう。
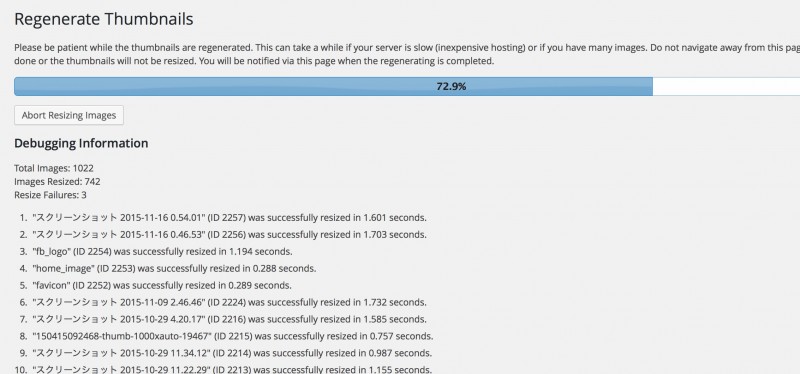
画像を一括で圧縮する
リサイズ設定を増やしたら、今度は一括でリサイズするようにします。
僕が必ずと言っていいほど使っているのは
こちらのプラグインです。
すでにアップロードしてある画像も、一括で縮小してくれます。
この処理だけで、Googleのページ読み込み速度の評価は数ポイントアップすると思われます。
CSSをまとめる
無駄なCSSファイルを、1つにまとめることも、かなり大きな効果を発揮すると感じました。
例えば、便利なjsのライブラリを使っていたとして、
何も考えずに、初期設定のCSSを読み込んでいると、
それだけれサーバーへのリクエスト回数が増えちゃいます。
そんな時は、使っているjsのCSSを、1つにまとめて圧縮してしまうのがいいと思います。
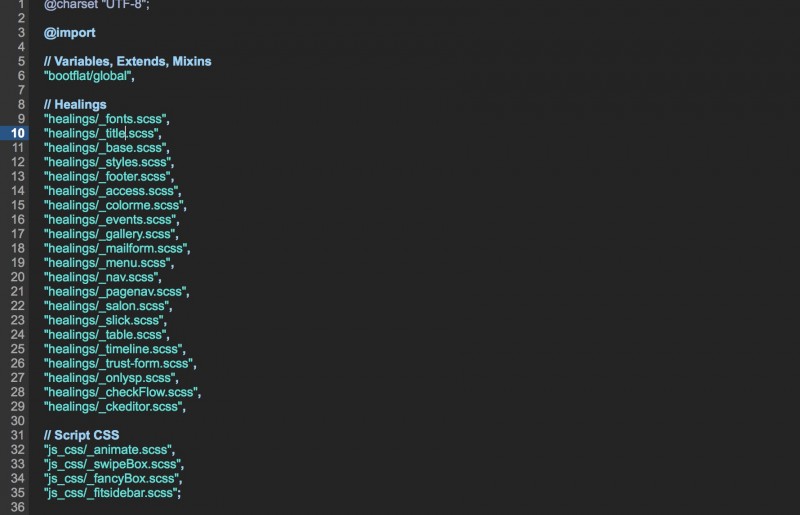
最近は、SCSSを活用しています。
これなら、それぞれのファイルに分けておきながら、
最終的には、圧縮した1つのCSSを作成することが可能です。

このサイトでは、こんな感じで、必要なCSSをまとめています。
それぞれ、目的を持った名前に分類しておくことで、あとで編集しやすくしています。
CDNの利用について
もともとは、CDNを活用するようにしていました。
CDNというのは、「Content Delivery Network(コンテンツ・デリバリ・ネットワーク)の略で」、
インターネット上のファイルを一番早く取得できるようにするための仕組みです。
必要なjsなどは、ここから取得するようにしていたのですが、
かなり取得する数を減らしました。
確かに、取得時間としては早くなることは間違いないのですが、
それだけ、取得しに行く回数も増えます。
特にCSSファイルは、数行書いてある程度のものも多かったので、CSSファイルだけはできるだけ1つのファイルにまとめるようにして、リクエスト回数を減らしました。
キャッシュを活用する
あとは、一番功を奏するのは、キャッシュの活用です。
WordPressのキャッシュプラグインとして有名なのは
あたりですが、このサイトでは、使うのをやめました。
もともとは、WP Super Cacheを使っていたのですが、
初期設定のままではスコアはあまり期待できません。
というの、デフォルトのキャッシュ時間のままだと短すぎたり、
もっとも早くしたい画像やCSSまではキャッシュしてくれなかったり。
ということで、.htaccessに直接キャッシュを記述するように変更しました。
ExpiresActive On ExpiresByType text/js "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" ExpiresByType text/css "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/png "access plus 7 days" Header set Cache-Control max-age=360000 AddOutputFilterByType DEFLATE text/html text/css application/x-javascript
こんな感じで、1週間キャッシュさせるように修正しました。
また、圧縮も利用しています。
あまりにもアクセスが多いサイトなどは、負荷が増える場合がありますが
このサイト規模であれば、問題なく処理できそうです。
また、キャッシュを多用しているため、ビギナーの方にとっては
「あれ? 変更してるのに、反映されない!?」という混乱も招きかねません。
キャッシュをクリアする方法とかも理解しているユーザー向けの設定かもしれません。
そんなこんなで、このサイトはけっこう早くなったかな・・と思います。
それによって、不具合などが発生しないかとか、
実際の検索結果にどう影響してくるかなどは
今後の様子を見たいと思います。