独自のカスタムフィールドをWordPressの一括編集に対応させたい
独自に作成したカスタムフィールドの値を、一括編集に対応させる処理を実装しました。
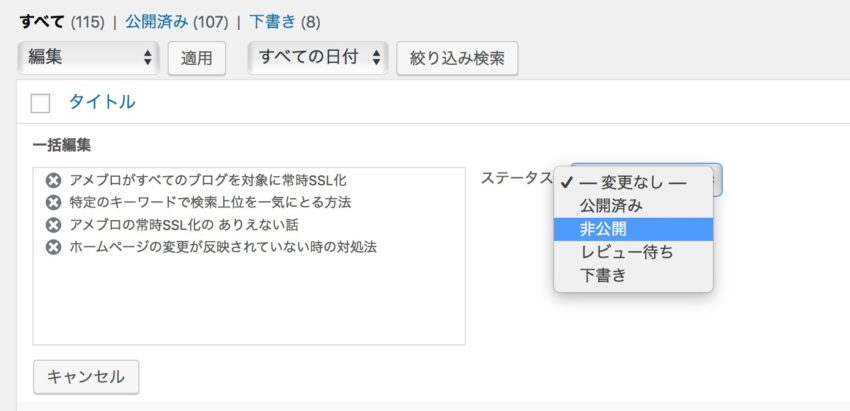
一括編集は、こういう感じの編集画面。
1つ1つ編集しなくても、一度に情報を書き換えることが可能です。

検索をしても、クイック編集に対応させる記事はあっても、
カスタムフィールドをWordPressの一括編集に対応させる記事が、ほとんどありませんでした。
日本語でWordPressの「bulk_edit_custom_box」に言及している記事が少なすぎる・・・。
2件って(汗
Googleの検索設定の幅を広げれば、もっと出てくることは出てきますが。

それでも、自分がやりたいことに対する回答は、ほぼここにしかなかったので
Plugin API/Action Reference/bulk edit custom box
https://codex.wordpress.org/Plugin_API/Action_Reference/bulk_edit_custom_box
この辺りの、非常に有益な記事と組み合わせながら実装してみました。
カスタムフィールドの入力値をクイック編集モードから編集可能にする方法
http://www.wp-tech.net/wordpress_tips/2122/
カスタム投稿の一覧画面からカスタムフィールドをクイック編集できるようにする方法
https://ruuski.net/web/quick-edit-custom-field-in-custom-pot-type/
まずは、カスタムフィールドのカラムを表示する
こちらは、本当に参考サイトの通りに行けば実装できます。
本家のコードへのリスペクトとして、コードそのものではなく、画像を貼らせていただきますので、
コード自体は、本家からコピペしてください。
本家の広告タグなど、ポチッとしていただければ、拝借も苦笑いで許していただけるかと・・・。
quick_edit_custom_boxではなくbulk_edit_custom_boxを使う
ここからが、僕が参考サイトだけではできなかった部分。
quick_edit_custom_box のAPIを使えば、クイック編集に表示ができるんですが、
僕がやりたいことは、「一括編集」で、カスタムフィールドを操作すること。
そのためには、bulk_edit_custom_box を使う必要がありました。
こちらは、Plugin APIリファレンスに書かれていることと、
上記の参考URLを共存させてカスタマイズしました。
function display_my_custom_quickedit( $column_name, $post_type ) {
static $print_nonce = TRUE;
if ( $print_nonce ) {
$print_nonce = FALSE;
wp_nonce_field( 'bulk_edit_action', $post_type . '_edit_nonce' );
}
if( $column_name == 'カスタムフィールド' ):
?>
<fieldset class="inline-edit-col-right inline-custom-meta">
<div class="inline-edit-col column-<?php echo $column_name ?>">
<label class="inline-edit-group">
<span class="title">カスタムフィールドの説明</span><input type="checkbox" name="カスタムフィールド" value="1" />
</label>
</div>
</fieldset>
<?php
endif;
}
add_action( 'bulk_edit_custom_box', 'display_my_custom_quickedit', 10, 2 );
赤文字になっている部分は、環境に合わせて書き換えてください。
そして、これに合わせて、javascriptを読み込ませます。
読み込ませる部分については、本家の通りなので、こちらも画像にて貼り付けます。
コードは、本家を参照するとともに、広告タグを(以下略
javascriptで保存処理をする
さて、肝心なjavascript部分。
(function($) {
// we create a copy of the WP inline edit post function
var $wp_inline_edit = inlineEditPost.edit;
// and then we overwrite the function with our own code
inlineEditPost.edit = function( id ) {
// "call" the original WP edit function
// we don't want to leave WordPress hanging
$wp_inline_edit.apply( this, arguments );
// now we take care of our business
// get the post ID
var $post_id = 0;
if ( typeof( id ) == 'object' )
$post_id = parseInt( this.getId( id ) );
if ( $post_id > 0 ) {
// define the edit row
var $edit_row = $( '#edit-' + $post_id );
var $post_row = $( '#post-' + $post_id );
// get the data
var $カスタムフィールド = $( '.column-カスタムフィールド', $post_row ).attr('checked');
// populate the data
$( ':input[name="カスタムフィールド"]', $edit_row ).attr('checked', $カスタムフィールド );
}
};
$( document ).on( 'click', '#bulk_edit', function() {
// define the bulk edit row
var $bulk_row = $( '#bulk-edit' );
// get the selected post ids that are being edited
var $post_ids = new Array();
$bulk_row.find( '#bulk-titles' ).children().each( function() {
$post_ids.push( $( this ).attr( 'id' ).replace( /^(ttle)/i, '' ) );
});
// get the data
var $カスタムフィールド = $bulk_row.find( 'input[name="カスタムフィールド"]' ).attr('checked') ? 1 : 0;
// save the data
$.ajax({
url: ajaxurl, // this is a variable that WordPress has already defined for us
type: 'POST',
async: false,
cache: false,
data: {
action: 'save_bulk_edit_カスタム投稿タイプ', // this is the name of our WP AJAX function that we'll set up next
post_ids: $post_ids, // and these are the 2 parameters we're passing to our function
カスタムフィールド: $カスタムフィールド
}
});
});
})(jQuery);
環境に合わせて調整が必要な箇所は、赤文字にしています。
カスタムフィールドだけではなく、カスタム投稿タイプの値も必要なことにご注意ください。
固定ページであれば、’page’ になります。
これで、カスタムフィールドの一括置き換えが可能になります。
まぁ・・・・Admin Columnsプラグインの、プロ版を買ったほうが早いのかもですが(汗

