ホームページ制作業者さんにホームページの修正を依頼して
「対応しました!」と言われたのに、まだ修正できていない時って、ありますよね。
「まだ修正できてないですよ!?」と、言うと
「えー? おかしいですね。こちらの環境では直っているのですが・・」と言われて
棚上げされてしまったり。
極端な例でいうと
「では、パソコンかシステムの不具合ですね。
システム設定を直すので、追加で○○万円かかります」と言われてしまったり。
それって、
そもそも同じものを見ていないから、発生するケースがほとんどです。
業者と同じものが見えていないとは?
ホームページは、積み木みたいなものです。
ブロックを積み重ねて、1つの絵を作っています。
ホームページを表示する時、
毎回、積み木を作り直すと、とっても時間がかかってしまうので
積み木で作った後の写真を撮影しておいて、
それをポスターとして張り出している時があります。
それを、
「一時ファイル」とか言います。
つまり、
毎回積み木を組み直さなくても
「はい、完成図はこれです!」って、すぐにパッとわかるし、崩れない。
ホームページの修正が反映されない原因
積み木の話の例えで進めると、
ホームページを運営していくにあたって、ブロックを組み替えたい時がありますよね。
積み木のお城であれば、
お城の入り口を、もう一つ増やしたいとか。
城壁を一部壊したいとか。
ホームページであれば
お問い合わせのバナーを1つ増やしたいとか。
もう終わったキャンペーンを削除したいとか。
そこで、業者に依頼をすると、
ポスターではなく、積み木の方を修正してくれます。
この
ポスターではなく、元の積み木を修正する
という過程で、入れ違いが起こることが多いのです。
つまり、
業者が「修正しました」と言ったのは、もとの積み木の方で
あなたが「え? できてないですよ?」と言ったのは、ポスターの方です。
そこで、
「どうなってるんですか!?」という前に、
以下の対応をして見ると、同じものを見ることができます。
「なんで、客の私の方が、業者に合わせないといけないの!?」と
お怒りになる方もいらっしゃるかもしれませんが、
ほんのちょっとのプロセスで改善できる場合がほとんど。
「カレーを煮込む時には、インスタントコーヒーを少し入れると良い」
くらいの感覚で、ささっと対応できると
業者との無駄なやり取りを省けるだけでなく、
対応コストを抑えることにもつながったりします。
その代表的な3つの方法を書いておきます。
スーパーリロード (Ctrl + F5)
最初に試すべきはこれです。
まずは、「修正してあるはず」のページを表示します。
Internet Explorerかもしれないし、GoogleChromeかもしれないし
Firefoxかもしれないですが、
ほとんどのブラウザでは、F5キーを押すと、今見ている情報の更新ができます。
その時に、Ctrl キーを押しながら、F5を押すことを、
「スーパーリロード」と言います。
積み木のポスターを破り捨てて、もう一度表示させる方法です。
Safariの場合だけは、Ctrl(Macの場合は、command)を押しながら、「R」となります。
これで、「あ、直った!」となることは本当に多いです。
大抵は、これさえ覚えておけば大丈夫です。
手動でキャッシュをクリア
それでも直らない時は、ポスターの粘着テープが強いのかもしれません。
一度、手動で丁寧に剥がす必要があります。
そこで、それぞれのブラウザにある「キャッシュをクリア」から、クリアします。
GoogleChromeの場合
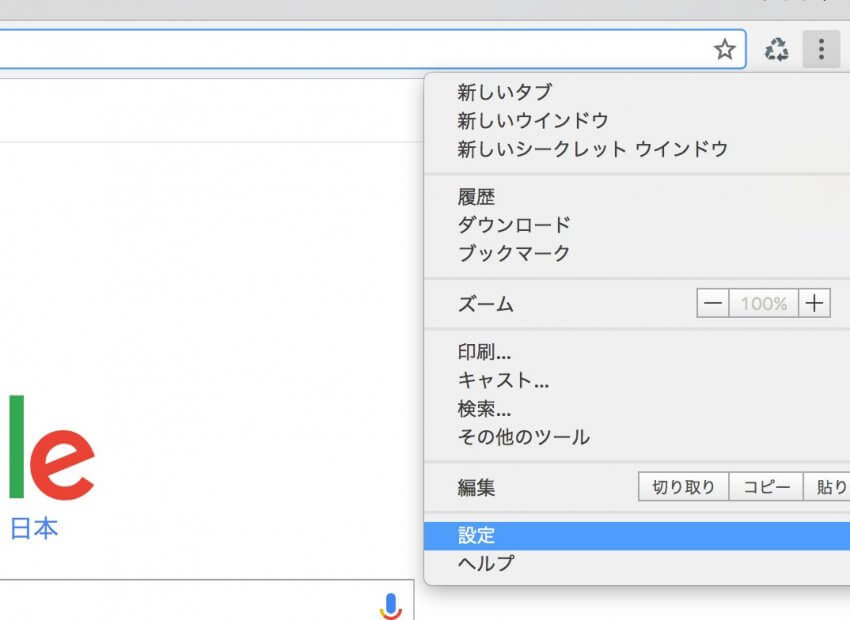
右上の「・・・」マークを押して、「設定」を開きます。

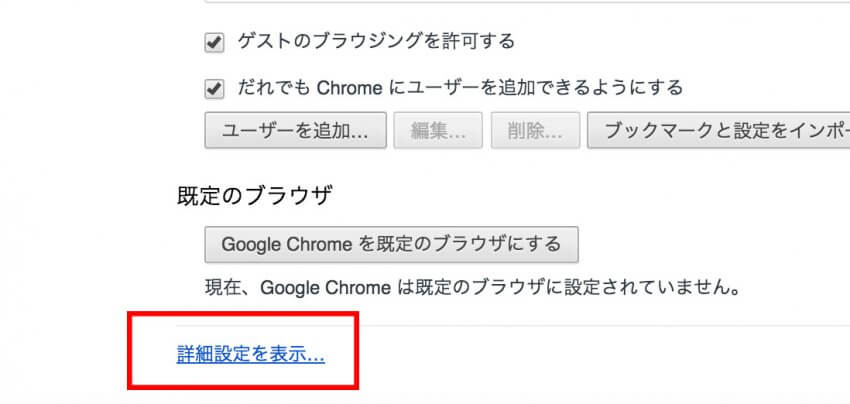
詳細設定を表示させます

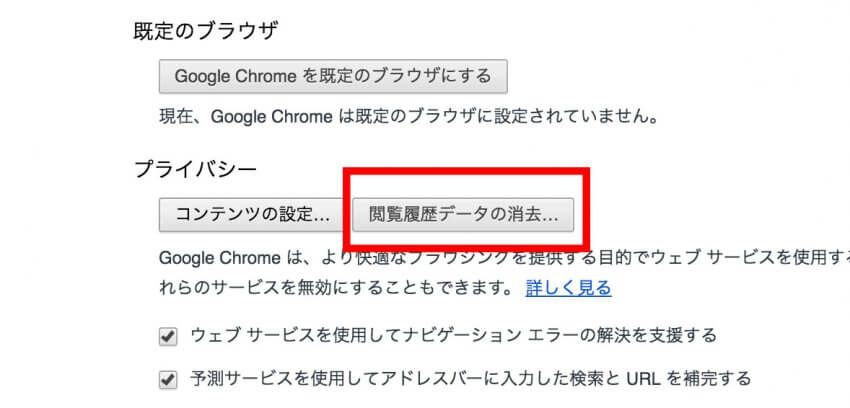
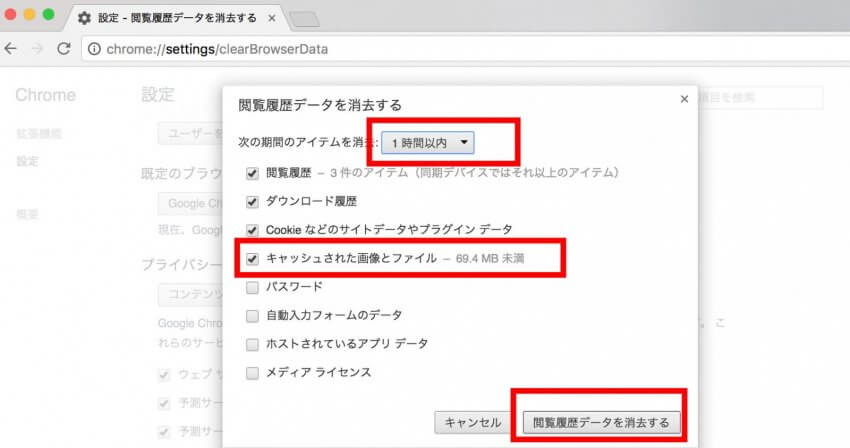
その中に出てきた、「閲覧履歴データの消去」をクリックします

消去する時間を設定します
1日〜1週間くらいで、大丈夫かな・・
キャッシュされたファイルにチェックをいれて、消去です。

例えば、ページの表示が重くなるページが出てきたりすることもありますまた、ログインが必要なページから、ログイアウトしているという場合もあります。
GoogleChromeなら拡張機能を入れると便利
GoogleChromeの場合は、こういった拡張機能を入れると
「今見ているページをクリアしたい」という要望に対応できます。
サーバーキャッシュをクリア
最後はこれです。
少しだけ、たとえ話を振り返ると、
ホームページは積み木のようなもので、
実際に見ているのはそのポスターだったりすることがあるというのは、ご理解いただけたかと思います。
前述した通り
簡単な方法で、そのポスターは破り捨てて新しくすることができるんですが
時々、ポスターがお店の中に入っていて、ガラス越しに見ている場合があります。
それを、「サーバーキャッシュ」と言います。
つまり、自分の手元ではどうしようもないところに、一時ファイルが残っていて
それを見るしかない状況です。
この場合は、
「サーバーキャッシュは、クリアしました?」と、
業者さんに聞いてみましょう。
自分でWordPressを運用している場合
これが頻繁に起こるのは、WordPressでホームページを運用している場合です。
ホームページの運用がわかっていて、適切に対応している場合ほど
WordPressにキャッシュプラグインを入れています。
業者に依頼している場合は、業者にクリアしてもらえば良いのですが、
急いでいる場合や、
設定だけ業者にやってもらった後、自分でWordPressを運用している場合は
管理画面からサーバーキャッシュをクリアすることになります。
なんでキャッシュなんかするの?
「WordPressは、表示が重い」と、言われることもありますが
それは一昔前の話で、しかも、業者に知識がなかった場合が多いです。
お客様にとって、ホームページの表示を早くするためには必要なプラグインです。
この、WordPressのキャッシュプラグインは、
多くの場合「WP Super Cache」を入れていると思います。
最近は、「WP Fastest Cache」も人気が高いですね。
これらを入れいてると、ホームページの表示が早くなる一方で、
「サーバーに過去のデータを貯める」という特性があります。
スーパーリロードと、手動でのキャッシュクリアを試したのに
表示が直らない場合は、サーバーの中に古い情報が残っている場合がほとんどです。
WP Super Cacheのサーバーキャッシュをクリアする
WordPressの運用がわかっている業者なら、
「ログインしているユーザーには、キャッシュを表示させない」という対応をあらかじめ取ることも多いです。
管理更新する人は、多少表示が重くても、最新の情報を見た方がいいからです。
また、サーバーキャッシュには多くの場合、生存期間があり、数時間もすれば最新情報に自動的に変わっていることがほとんどです。
しかし、「いま、確認したい」という場合は、管理画面からキャッシュをクリアします。
今回はWP Super Cacheのサーバーキャッシュを消去する方法を書きます。
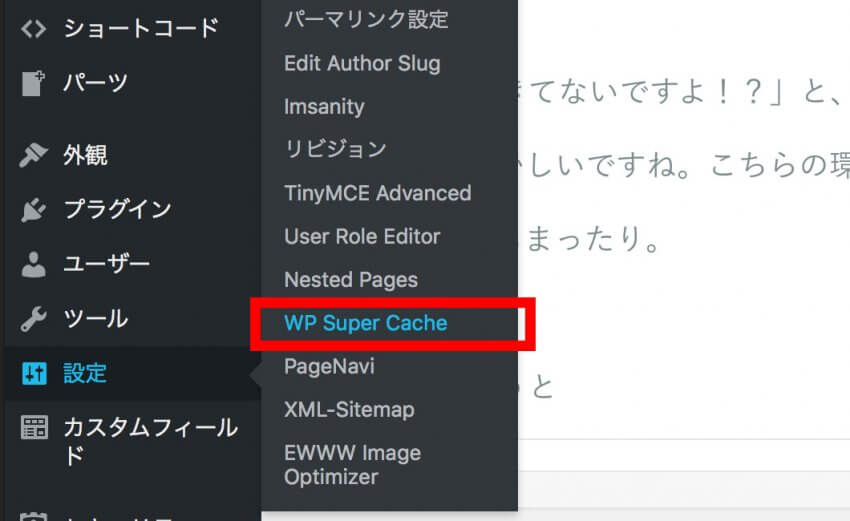
キャッシュをクリアする設定は、管理画面の「設定」の中にある
WP Super Cache をクリックします。

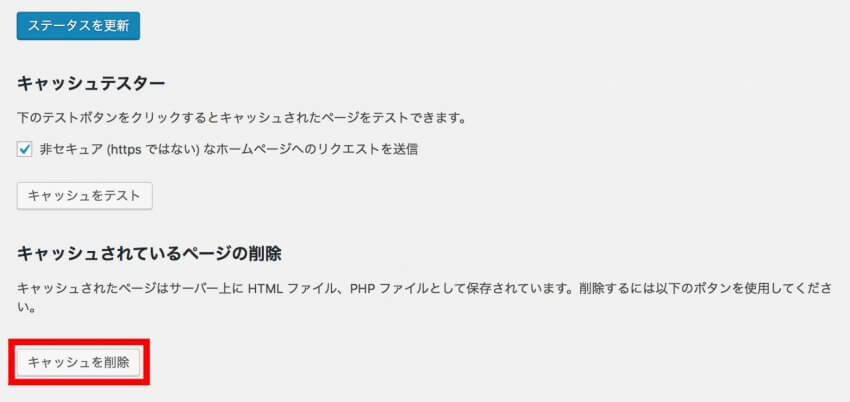
ここで、「キャッシュされているページの削除」の中の
「キャッシュを削除」をクリックします。

これで、ほとんどの場合は、最新の情報に戻っています。
最後に、修正を確認する時には、もう一度スーパリロードをすることを、お忘れなく。
これによって、ホームページが全てのページで、一時的に重くなります。
個別にサーバーキャッシュを削除したい場合は、別の方法となりますが・・
個人事業様のホームページは、この方法でまず問題ないです
最後に
それでも、修正されていなかったとしたら、
業者側のサーバーアップロードミスなども考えられます。
また、
「やっべ! 忘れてた!!
うぅ〜・・・今電車の中だけど、戻り次第修正するから、
『修正しました』って、言っちゃうか・・。
いつも反応遅ぇから、すぐには見ないだろ・・」
とかも、あるかもです。
いずれにしても、ホームページを使う側が少し知識を持っているだけで
無駄な労力を削減できることは多いです。
おや? と、思ったら、一度試して見てください。