このページに書いてあること
中級者以上に向けた記事となります
この記事は、便利な機能について書かれていますがWordPressのfunctions.phpを触れるくらいのレベルに向けて書いています。
内容的には専門的な要素が多いので、読みづらくなってすみません。
機能については、プラグイン化したものを配布していますので、よくわからない場合はそちらのプラグインをご購入いただけると幸いです。
会員プラグイン紹介ではありません
WordPressで会員サイトを作る方法については多くの方がブログ記事を書いています。多くはメンバーシップのプラグインを使ったりすることが多いと思います。
この記事は「プラグインで簡単にできるよ」ということを書いているわけではありません。けれど、WordPressのテーマの「function」を触れるレベルの方にとっては便利な内容です。
この記事で実現できることはシンプルで
「この商品を買ってくれた人だけ、この部分を表示したい」
ということを実現する内容が書かれています。
意外と少ない「購入者限定表示」
試しに「WordPress 購入者限定表示」で検索をしてみると、10件目までは「WordPressに備わっているパスワード機能を使いましょう」という内容が書かれていて、その後は「便利な会員プラグインを使いましょう」という内容が書かれています。
WordPressの詳しい機能は英語でドキュメントが書かれている場合が多いので「Woocommerce Bought only(通販プラグインで、購入者限定)」という言葉で検索をすると、ようやくドキュメントらしいものが出てきます。
今回注目したのは、こちらのStack Overflowの質問
スタック・オーバーフローとは、プログラミングについての質問サイトで、質問したことに対して知識のある人が答えてくれるサイトです。
この中で、こんな質問のやりとりがあります。
「How to show a widget only to customers who bought a product in WooCommerce (with Elementor)?」
要は、
「Woocommerceで商品を買ってくれた人にだけ、特定のウィジェットを見せたいんだけど、やり方はわかる? (Elementorというプラグインを使って)」
という質問。
ElementorというのはWordPressの便利な編集プラグインで、これさえあればWordPressの見え方をかなり調整できるという優れものです。僕の作っているホームページは ほぼこのElementorを使っていますし、Proライセンスもエキスパートライセンスを契約しています。
Elementor Website Builder – More than Just a Page Builder
この質問に対して、英語でこう回答されています。
Using Dynamic.ooo you can benefit from “Visibility” extention (comes with Dynamic.ooo/ don’t need seperate plugin installation) which allows you write your customized conditions (in PHP). I myself have not used the “Custom Condition” becuase I don’t know much about PHP, but if you know the function and just need to connect them i think that’ll do.
ダイナミックの設定を使えば表示/非表示を切り替えられるよ。Dynamic Conditionを使えばPHPで設定する項目が出現するよ。よくわからないけれどね!
という感じのやりとりがあって、確かに「Woocommerce bought Dynamic Condition」とかで検索をしても 価格を会員向けに書き換える機能とかは多くあるんですが
特定の商品を買った人にだけ、特定の場所を表示するという機能の紹介は多くないので 日本語で書かせていただきます。
ElementorとDynamic Conditionsがお薦めです
この記事に書かれていることを応用するか、開発したプラグインを購入いただければ、プラグインに対して無課金の状態でも同様のことを実現することはできますが、便利に実現するためにはElementorとDynamic Conditions系のプラグインをお勧めします。
Elementorについては、無料でもいけるとは思いますがプロ版にした方が圧倒的に便利な機能が増えるのでプロ版にすることをお勧めします。
また、Dynamic Conditions系のプラグインはいくつかあります。こちらも有料のものと無料のものがありますが、ここでは無料のもので説明をしていきます。ショートコードを使って条件分岐できるものがほとんどなので、特定のプラグインにとらわれずに済むというのもメリットです。
Dynamic Conditions
Elementorでの条件分岐
改めて、やりたいことを整理します。
「この商品を買ってくれた人に、特定の内容を表示したい」
ということです。今回はWoocommerceをベースとした機能の説明となっていますが、Welcartでも考え方の基本は同じです。WoocommerceもWordPressを通販化する無料でも使える便利なプラグインです。僕が通販システムを作るときにはWoocommerceを選んでいます。
WooCommerce
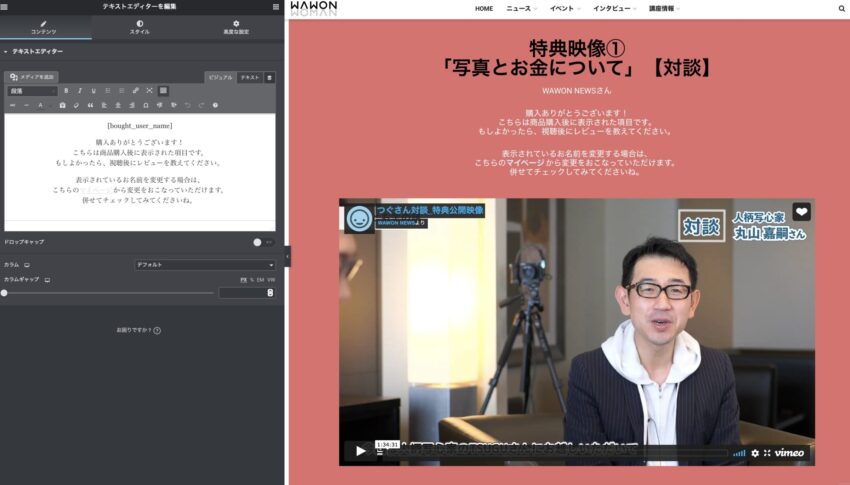
今回は、僕が作っているWEBマガジンで実際に利用した部分を元にして説明していきます。
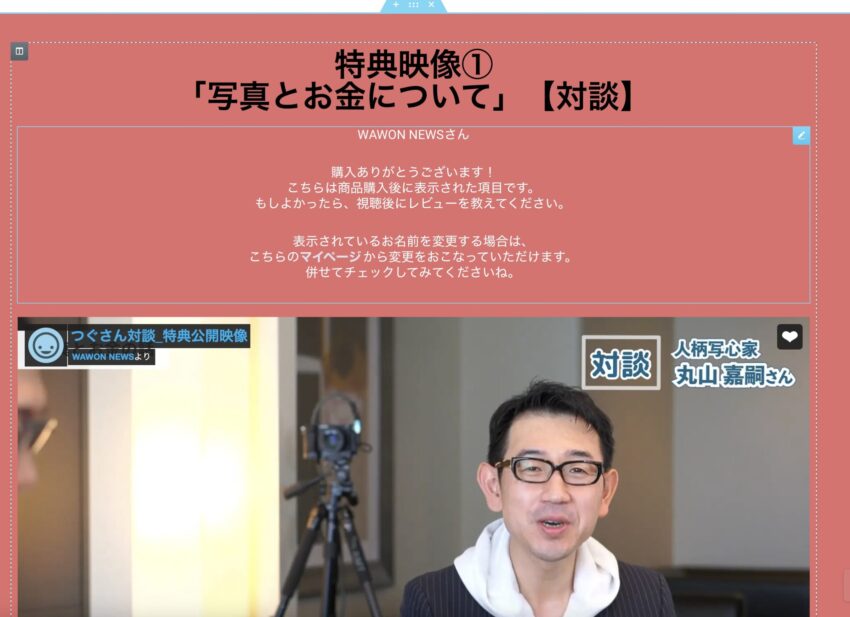
「写真とお金について」 〜人柄写心家TSUGUさんとの対談動画〜
該当箇所は、以下の部分です。
と言っても、この部分は購入者様にしか見えませんが(汗)

商品を購入くださったら、Elementorで作られているページの特定の部分に、購入者に向けた映像を自動的に表示します。
これ、初めはPaywallのプラグインを使っているのですが、後でElementorだけでもやろうと思ったら実現できることに気づきました(笑) Paywallも便利なのでそのまま使いますが。
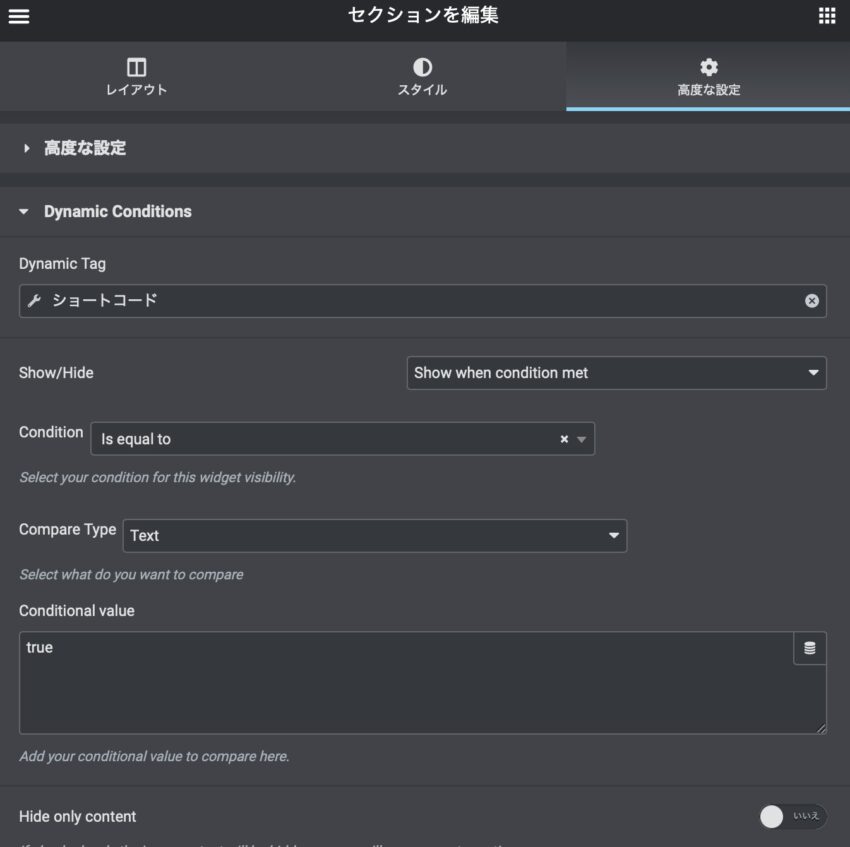
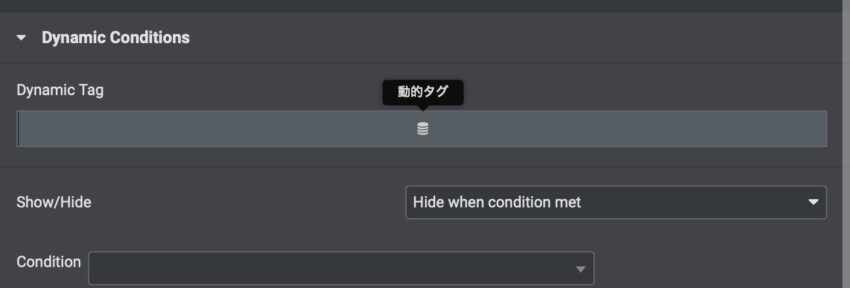
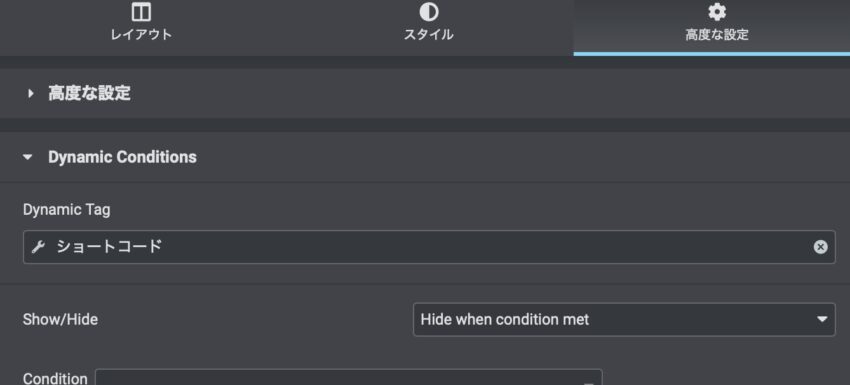
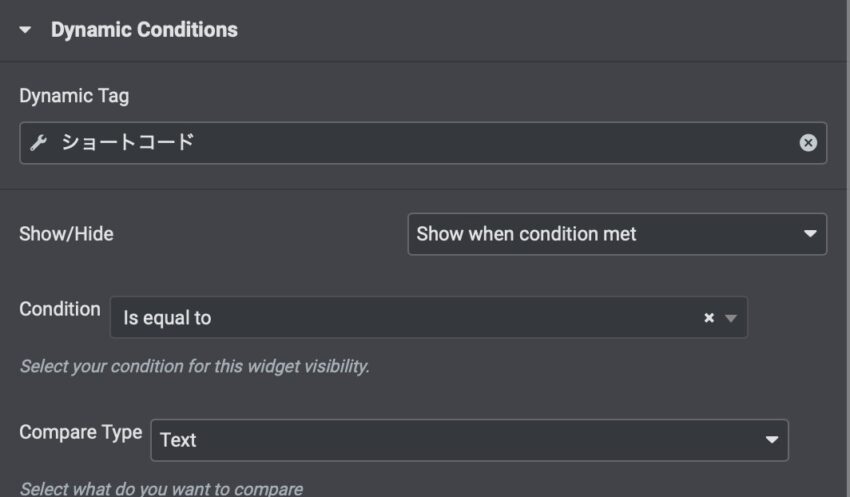
Dynamic Conditionsのプラグインを有効にすると、各Elementor要素の「高度な設定」のところにDynamic Conditionsという項目が表示されます。

ここの「Dynamic Tag」というところが優秀で、特定の条件で表示を分岐する機能となります。

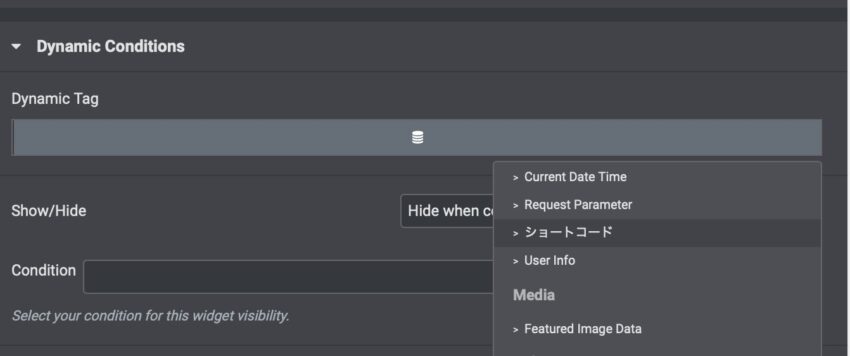
この「動的タグ」部分をクリックして開くと

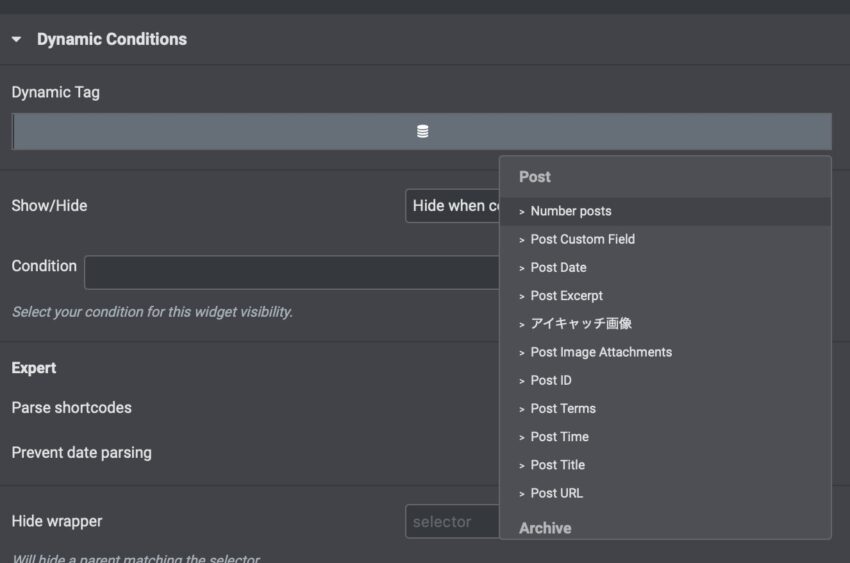
こんな感じで条件をプルダウンで表示できます。
この中に「この商品を購入したら」という条件分岐があれば良いんですが、今のところ無いようなのでショートコードを使って機能を開発します。

ここに「ショートコード」という項目があるので、そちらを選択します。

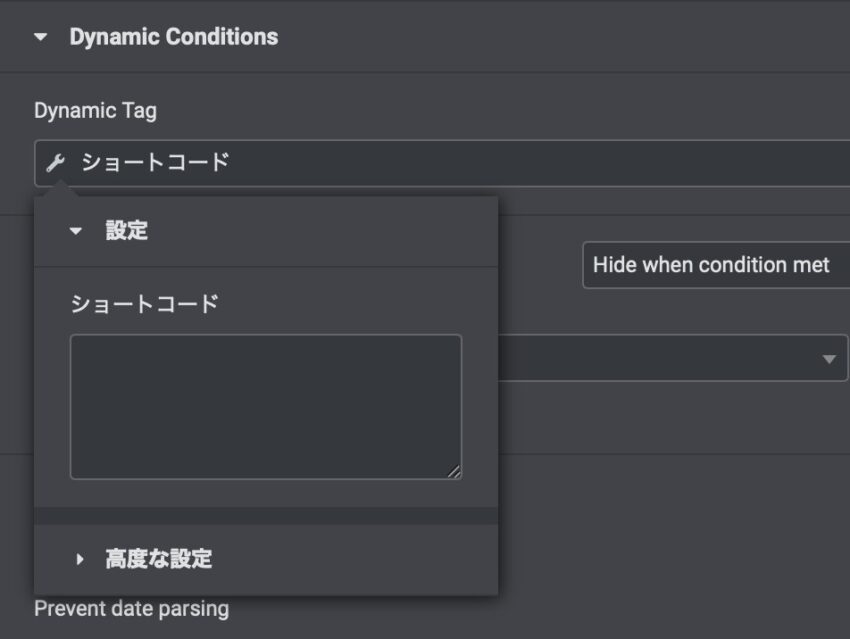
「ショートコード」に設定をした後に、もう一度スパナのマークをクリックすると、ショートコードを入力する項目が開きます。

ここに動的タグを生成するショートコードを書けば、いろんな機能が実現します。
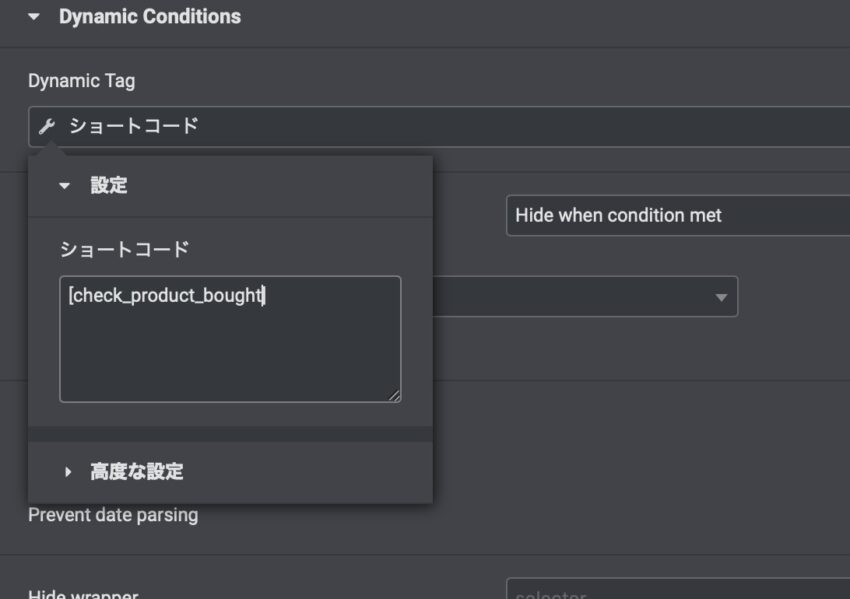
今回は「この商品を買ったことがある人は、true を返す」という機能を実装します。
「check_product_bought」 というショートコードを開発したとして、ここに[check_product_bought] と入力をします。
[]は、実際には半角英数にしてくださいね。

このショートコードに、「今このページを見ているユーザーが、この商品を買ったかどうか」を調べる機能をつけていきます。
function cmk_check_product_brought( $ids=array() ) {
if ( ! $ids ) return false;
foreach ( $ids as $product => $id ) {
if ( wc_customer_bought_product( wp_get_current_user()->user_email, get_current_user_id(), $id ) ) {
return true;
}
}
}
function check_product_bought_func() {
$page_id = get_queried_object_id();
// Define the targeted Products IDs
$product_ids = array( $page_id );
if( cmk_check_product_brought( $product_ids ) ){
return 'true';
}else{
return 'false';
}
}
add_shortcode( 'check_product_bought', 'check_product_bought_func' );
cmk_check_product_brought のfunctionについては、こちらを参考にしました。
PHPの構文で気になる方は「ログインしている場合」とか、いろんなセキュリティ要件を追加してください。(配布プラグインでは、念の為その辺りも追記してます)
return 'true';
ここがシングルクオートで文字化されているのは、条件分岐のチェックが「text」となるからです。
つまり「true」というテキストが返ってきたら、該当部分を表示するというものです。その設定を見ていきましょう。
ショートコードでtrueが返ったら表示する

Show/Hide の設定は、「特定の条件で表示するのか、隠すのか」というものとなります。今回は「Woocommerceでこの商品を買ってくれたユーザーにだけ、特定の部分を表示したい」というのが目的なので「Show when condition met」の方にします。
Condition は「Is equal to」として、「同じなら」といいう条件にします。
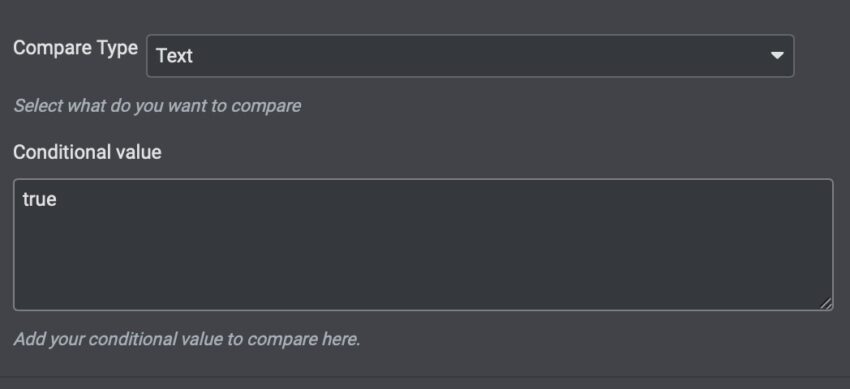
Compare Typeは「Text」として、「このテキストと同じなら」としていきます。

Condtional Value を「true」とします。
ここまでで、
「このショートコードによって返ってきた値が”true”というテキストなら、この部分を表示する」という設定ができました。

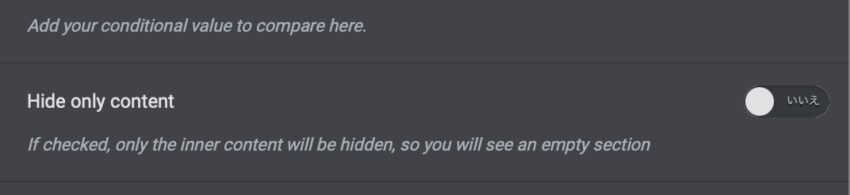
その下にある「Hide only content」のチェックは、内容だけ非表示にしてセクションは表示するというものです。この機能を使うと「あれ? ここに何か表示しようとした形跡があるよ」という表現が可能です。(自分は使っていないです)
応用すれば会員機能も作れる
このショートコードによる分岐って、ものすごくパワフルです。
短い1文にいろんな機能を詰め込めば、以下のようなことも実現が可能そうです。
- 特定のユーザー権限の時だけ、投稿の一部分だけを表示する
- 別のあの商品を買ってくれた人だけ、この商品のこの部分を表示する
- 購入履歴から遡って、3日後にこの部分を表示して、5日後にこの部分を表示する などの 順を追って学習する機能を追加する
なども、シンプルに実装できそうです。
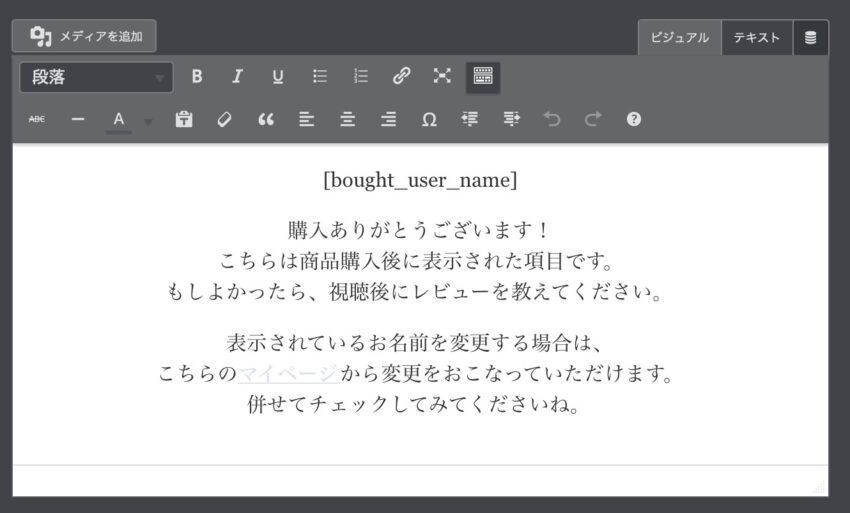
購入者様の名前を自動挿入する
これは、今回の機能としては余談ですが、ショートコードを使えば購入者様のお名前を表示しながら呼びかけることが可能です。

この部分は、表示側としてはこうなります。ショートコードの方で「さん」をつけるようにしました。

function bought_user_name_func() {
$user = wp_get_current_user();
$page_id = get_queried_object_id();
// Define the targeted Products IDs
$product_ids = array( $page_id );
if( cmk_check_product_brought( $product_ids ) ){
return $user->display_name .'さん'; //WordPress上の表示名;
}else{
return;
}
}
add_shortcode( 'bought_user_name', 'bought_user_name_func' );
このショートコードの中身も貼り付けておきます。
「cmk_check_product_brought」のチェックは、非表示セクションの中に記入する場合は二重となってしまうので、不要な場合は外しておくと処理が軽くなります。ただ、念の為僕入れています。
ショートコードの方でパラメーターを付与すれば、「さん」を「君」とか「ちゃん」に変更したりするのも簡単にできます。
どんな形で動いているかの確認としては、実際にこの機能を使っているWAWON NEWSの方をご確認ください。(あわよくば、買ってみてください 懇願)
https://wawon.news/product/paywall-tsugu/
最後に、そうは言っても難しい・・という方に向けてプラグイン化したものを配布しておきます。
この記事に書いてあるfunctionsをプラグイン化しただけのものとなるので、その後はカスタマイズなどをしてお使いください。
カスタマイズをしなくても、ElementorのDynamic Conditionsのところのショートコードに「check_product_bought」と記入すれば機能としては「Woocommerceで、この商品を買った人にだけElementorの特定部分を表示をする」という目的は実装できます。